My Favourite Design Systems
Whether they are useful for anyone else but teams using them, or ‘masquerading’ as a marketing tool I really enjoy poring over the details of publicly available Design Systems documentation sites. Running the Design Systems Newsletter I include ones where I’ve found something new and interesting but there are always ones I go back to. I thought it would be nice to share a quick post with my all time favourites. So, in no particular order, here goes.
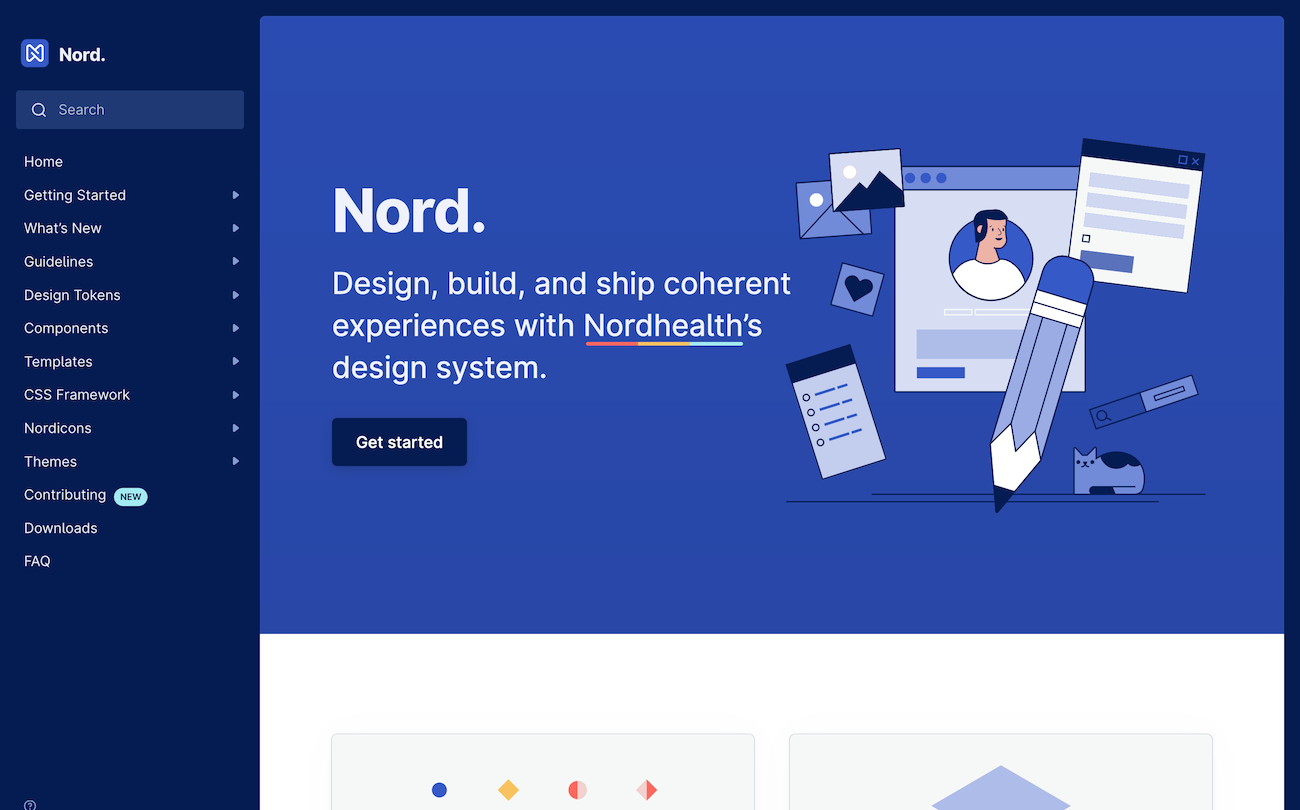
Nordhealth
Watching Arielle’s work on Design Systems from VueDS to Duets Design System and now at Nordhealth. I’ve always enjoyed the attention to detail in the documentation sites. The added little features like opening up a component in CodePen. Always lovely to revisit and see what’s been updated and improved.

Github Primer
I’ve been a fan of Primer since it was predominately only a CSS framework. It’s been interesting to watch it grow, become a monorepo, stop being a monorepo, and the incremental touches get added. It’s certainly helped me develop my opinions on Design Systems over the last ~10 years.

Adobe Spectrum
Seeing a talk about Design Systems At Scale within Adobe Spectrum the day they released Spectrum CSS I was instantly digging into the details. Holy-moly that was a lot of CSS custom properties.

Atlassian Design System
Similarly to Github’s Primer, it’s been interesting to watch Atlassian evolve over time. If memory serves correct there was a period where design and development were separate websites. Now all under one domain there’s a lot of detail and interesting ways of documenting things to relish at here.

IBM Carbon Design System
Again, Carbon has seen a similar evolution to others on this list. The amount of information per component is enormous with some great ideas on displaying how they can, should, and should not be used.

Shopify Polaris
Polaris was a documentation site I kept coming back to time and again when working on the Design Tokens I worked on whilst contracting at Monotype. And, again - another documentation that has evolved dramatically over time. Their Design Tokens documentation started as simply Theo’s HTML output to something grander, and more informative.

Other Sites
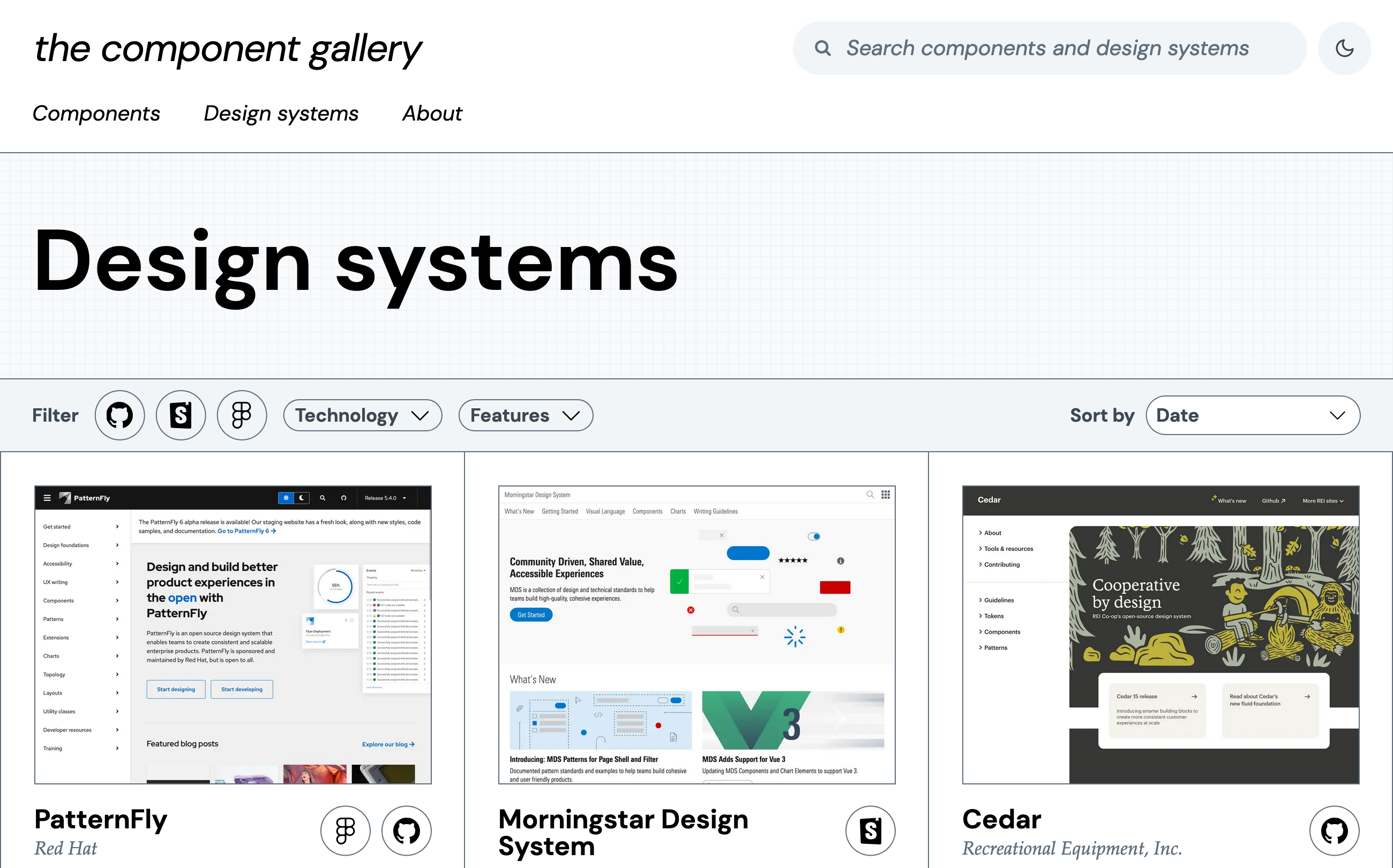
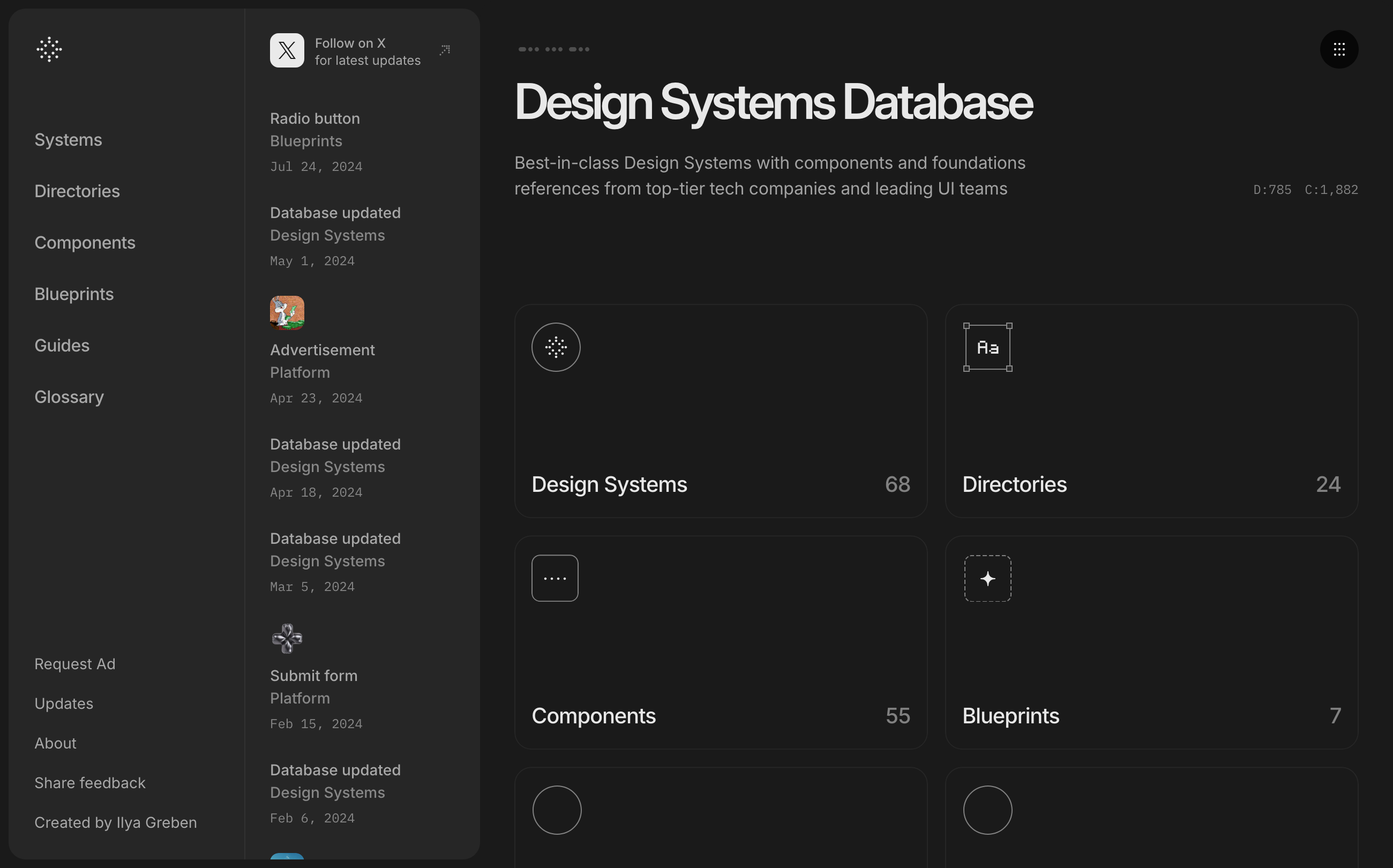
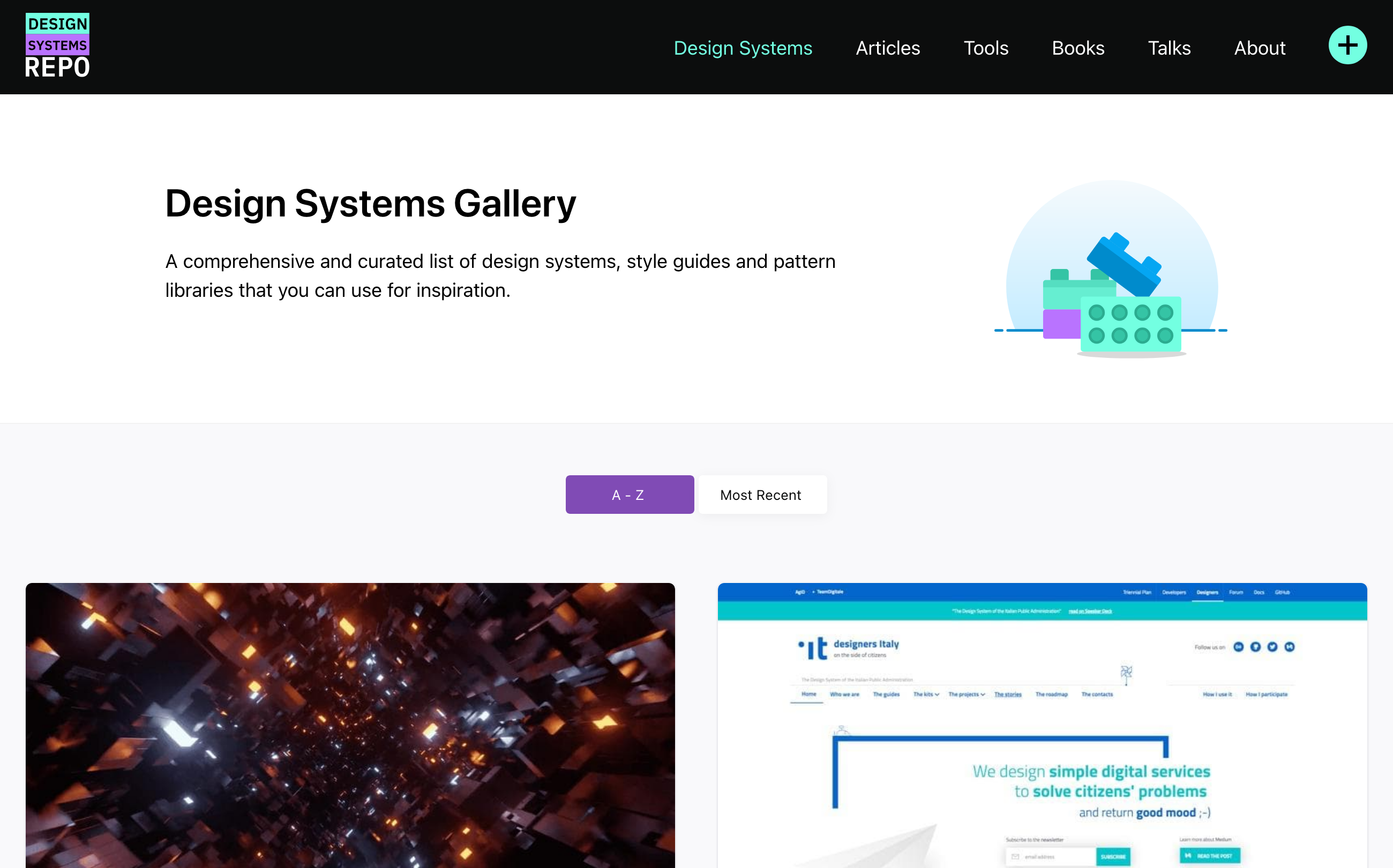
The above are my favourites, but there are many, many more. Luckily you don’t have to continuously search the internet for them as some lovely folk in the community have created online libraries of existing Design Systems: